

- #How use clone stamp tool after effects cc how to#
- #How use clone stamp tool after effects cc download#
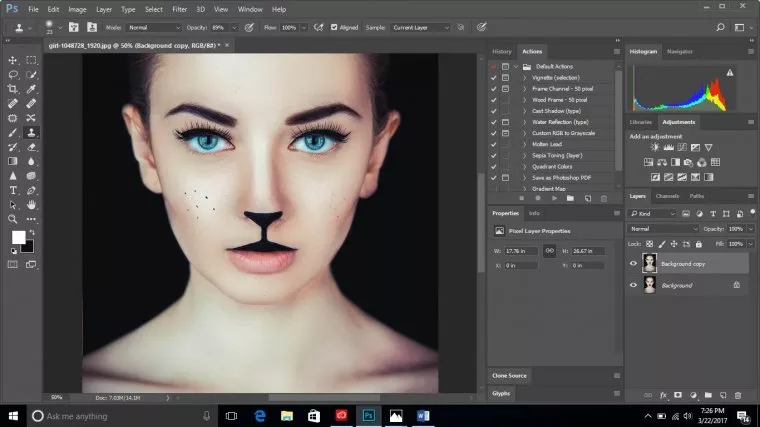
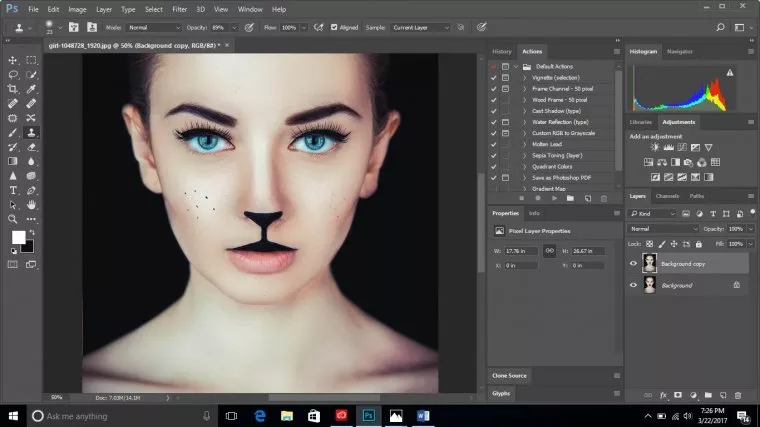
Next we will create a new ‘composition’, all animation projects in aftereffects start out as a composition, a composition is the process of bringing images onto a timeline. You should be greeted with a screen like so (image below), click on new project. Delete the background layer and turn on all the layers, when all the layers are turned on it should look like the original image. All we need to do is clone out all the beams in this layer. Apply the same logic to layer 07, 7 ceiling beams and 7 aisles with the beams cloned out. We will also clone out the foreground columns. We will apply the logic we used on layer 04 in layer 06, we will cut out 6 ceiling beams and 6 aisles whilst keeping the rear columns in the image. /001-photoshop-clone-stamp-tool-tutorial-1697534-182f82165bfb46ae84218dcd0de389e9.jpg)
We will apply the same logic to layer 05, so layer 05 will have 5 ceiling beams and 5 aisles, this time we will also delete the columns.
 Next apply the same logic to layer 04, however do not delete the columns. Apply the same logic to layer 03 cut out the mid section of layer 03 leaving 3 ceiling beams and 3 shopping aisles with the first two aisles cloned out. Using the clone stamp tool clone out the top part of the previous aisle (as shown). Repeat the steps you did to layer 01 for layer 02 but this time layer 02 will have 2 ceiling beams and two shopping aisles. To see what you are cutting clearly, create a new layer and add a colour of high contrast (in our case we use green). Next, working on layer 01, cutout the mid section of the image leaving the a bit of the ceiling and the foreground as shown. Open up the image in Photoshop, duplicate the image 8 times and rename them in chronological order from 01 – 08 (as shown in the image below).
Next apply the same logic to layer 04, however do not delete the columns. Apply the same logic to layer 03 cut out the mid section of layer 03 leaving 3 ceiling beams and 3 shopping aisles with the first two aisles cloned out. Using the clone stamp tool clone out the top part of the previous aisle (as shown). Repeat the steps you did to layer 01 for layer 02 but this time layer 02 will have 2 ceiling beams and two shopping aisles. To see what you are cutting clearly, create a new layer and add a colour of high contrast (in our case we use green). Next, working on layer 01, cutout the mid section of the image leaving the a bit of the ceiling and the foreground as shown. Open up the image in Photoshop, duplicate the image 8 times and rename them in chronological order from 01 – 08 (as shown in the image below). (go ahead and download the image above and we shall begin) We will be working with the image below (gursky99cent).
We will assume that you already have the basic knowledge of how to use. We will be aiming to do a 2.5d animation – A 2.5d (two and a half dimensional) animation is the illusion of making a 2d graphical image look 3d when in fact it is not. Quick things to note in this brief tutorial.



/001-photoshop-clone-stamp-tool-tutorial-1697534-182f82165bfb46ae84218dcd0de389e9.jpg)



 0 kommentar(er)
0 kommentar(er)
